React实战进阶45讲视频教程讲解目录
问题出现的根源
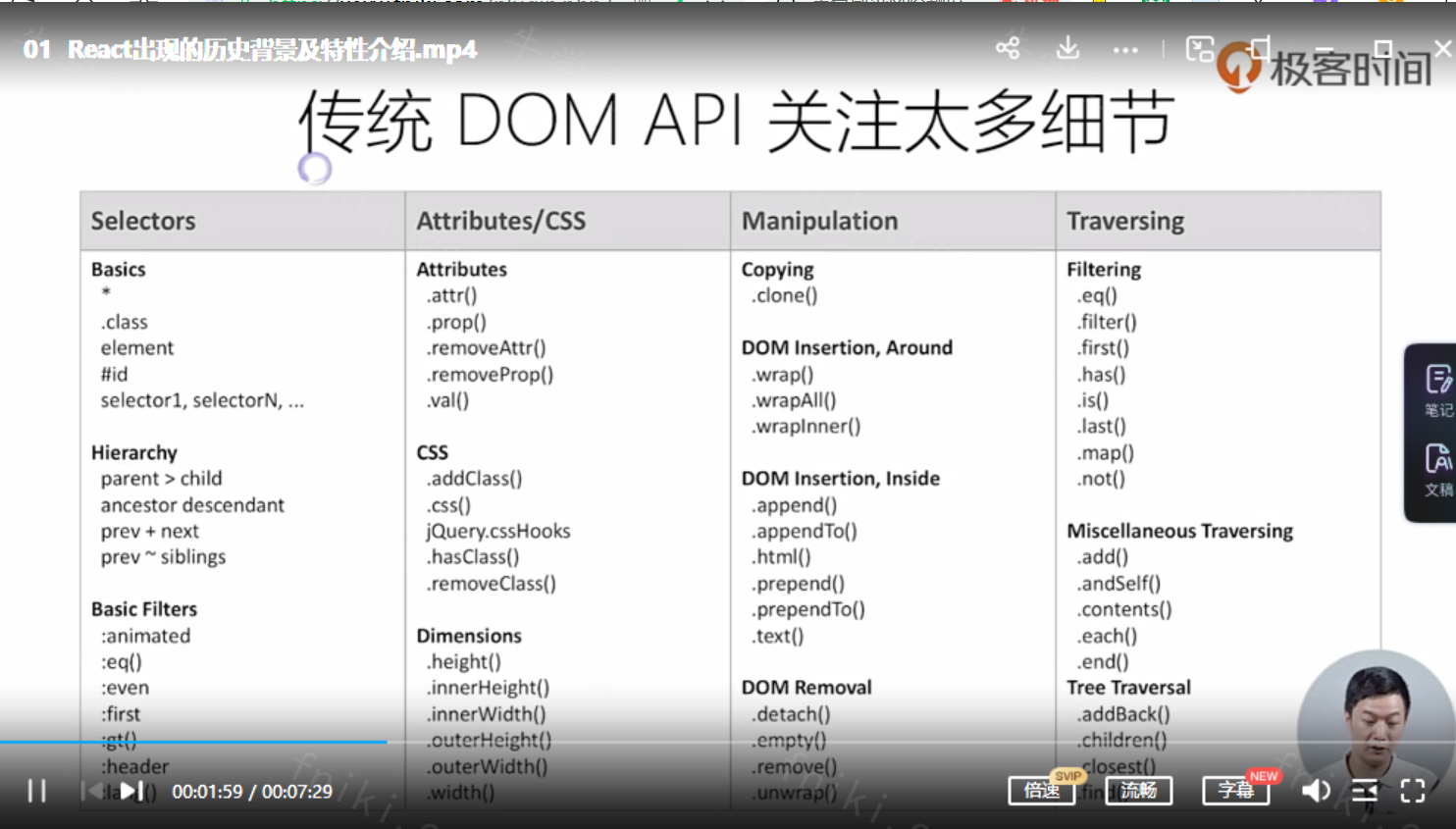
1.传统U操作关注太多细节
2.应用程序状态分散在各处,难以追踪和维护
React 很简单
1个新概念
4个必须API
单向数据流
完善的错误提示
React解决了U细节问题
数据模型如何解决?
Flux架构:单向数据流
第一章:React基础
01 React出现的历史背景及特性介绍.mp4
02以组件方式考虑UI的构建.mp4
03 JSX的本质不是模板引擎,而是语法糖.mp4
04 React组件的生命周期及其使用场景.mp4
05理解Virtual DOM及key属性的作用.mp4
06组件设计模式高阶组件和函数作为子组件.mp4
07理解新的Context API及其使用场景.mp4
08使用脚手架工具创建React项目.mp4
09打包和部署.mp4
第二章:React生态圈
10 Redux(1)前端为何需要状态管理库.mp4
11 Redux(2)深入理解Store,Action, Reducer.mp4
12 Redux(3)在React中使用Redux.mp4
13 Redux(4)理解异步Action,,Redux中间件.mp4
14 Redux(5)如何组织Action和Reducer.mp4
15 Redux(6)理解不可变数据(lmmutability) .mp4
16 React Router (1):路由不只是页面切换,更是代码组织方式.mp4
17 React Router (2):参数定义,嵌套路由的使用场景.mp4
18 UI组件库对比和介绍:Ant.Design,Material Ul,Semantic Ul.mp4
19使用Next.js创建React同构应用.mp4
20使用Jest,Enzyme等工具进行单元测试.mp4
21常用开发调试工具:ESLint,Prettier,React DevTool,Redux DevTool.mp4
第三章:构建可维护可扩展的前端应用
22前端项目的理想架构:可维护,可扩展,可测试,易开发,易建构.mp4
23拆分复杂度(1)︰按领域模型(feature)组织代码,降低耦合度.mp4
24拆分复杂度(2):如何组织component,action和reducer.mp4
25拆分复杂度(3):如何组织React Router的路由配置.mp4
26使用Rekit (1):创建项目,代码生成和重构.mp4
27使用Rekit (2)︰遵循最佳实践,保持代码一致性.mp4
第四章:常见场景的最佳实践
28使用React Router管理登录和授权.mp4
29实现表单(1):初始数据,提交和跳转.mp4
30实现表单(2):错误处理,动态表单元素,内容动态加载.mp4
31列表页(1):搜索,数据缓存和分页.mp4
32列表页(2):缓存更新,加载状态,错误处理.mp4
33页面数据需要来源多个请求的处理.mp4
34内容页的加载与缓存.mp4
35基于React Router实现分布操作.mp4
36常见页面布局的实现.mp4
37使用React Portals 实现对话框,使用antd对话框.mp4
38集成第三方JS库:以d3.js为例.mp4
39基于路由实现菜单导航.mp4
40React中拖放的实现.mp4
第五章:React性能优化
41性能永远是第一需求:时刻考虑性能问题.mp4
42网络性能优化:自动化按需加载.mp4
43使用Reselect避免重复计算.mp4
44下一代React:异步渲染.mp4
45使用Chrome DevTool进行性能调优.mp4
GeekTime-React-Course.pdf
react-geek-time-master.zip
React实战进阶45讲视频教程截图

| | React实战进阶45讲视频教程 百度网盘 课程大小:0.00字节 |
提取码:**** (购买后可见) |
下载 |
